 |
| Custom 404 pages for blogger |
404, what the mean of 404 page not found its mean when user click on an invalid link or an expired link So your user will redirected to 404 error page. error pages have many type but in blogger the most common error page is 404 error page. Now a days you can see how many sites have their own beautiful 404 custom error pages. Today i will teach you that how to create an awesome 404 error page in blogger . it is not so hard but it is too easy to create a most beautiful page of your blog.
Importance to 404 page:
404 page is really important in blogs because if your user find and invalid link he think that this blog is full of expired links but if you have custom page then he think its just a typo mistake and he again reading your other posts.
creating a 404 error page in blogger:
- Goto blogger dashboard
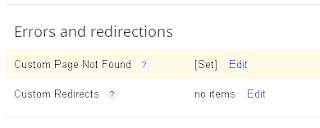
- Then goto setting tab and click on search preferences
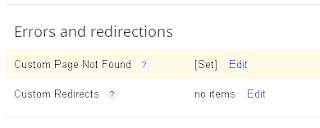
- then click custom page not found edit button

- Then paste below codes in it.
 |
| 404 page |
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibIjmc7zQ5QcYu-ue0N0SuaYjQFYpjnYUXWn5cOC4mXk-sfK8R40UoNxkz8Q9EK9yR19JJX6gp8x969Kb_0hvf_ktsuTp3hP3FX6GwzppIl-rB3ItdR0k2rV_-j7wpHUl7vyqFNkSGZxE/s1600/404-not-found-page-24.jpg') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>
 |
| 404 page |
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgp0W2dFnW_07rRE10T9lJTFrh3FoI_J03xwekd9WXh1nN72KvesYikZWgueB2HkzTMU_Uzahj2CEEHwCQV74PgELr5xkM0lfCzTI7XTXFxrtNLcQhjUrumwhRK3L8DaedwNom3EL5qSUw/s640/404_6.jpg') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>
Hope you like my post about customize 404 page please share it with your friends and keep visiting here to find new and awesome widgets





good one...
ReplyDeleteHope you may also like some of my articles :)
thank u
ReplyDelete